创建表单
英文原文:Building Forms
表单是互联网很重要的一部分,它可以用来为网站获取用户信息,处理请求。通过使用控件和字段,表单可以请求少量的信息,像搜索检索,也可以请求大量信息,先航班查询,或者订单信息。
为了获取用户输入而了解如何构建表单是十分有必要的。在本文会讨论如何使用HTML元素来构建表单,哪些元素可以捕获不同类型的数据,以及如何使用CSS样式。在此不会深入信息如何在表单传递,以及如何在网站后台处理。表单处理是一个很深的主题,不在本文的讨论范围之内。
初始化表单
在页面上开是一个表单必须使用form元素。form元素表明了页面中那里将会出现控件元素。另外,form元素将表单内的元素都包裹其中,这点有点像div元素。
<form action="#" method="foo">
···
</form>
在form元素上有几个属性可以使用,其中最常用的有两个,action和methed。表单中信息最终会被提交到到服务器处理,action属性中的值便是对应服务器的URI。而methed属性则是浏览器提交表单信息的HTTP方法。这两个form元素属性都是围绕数据提交和数据处理。
文本输入和多段文本输入
谈到表单内的文本控件,只有几个元素可以用来获取数据。文本输入和多行文本输入专门用来手机文本或者基于字符串的数据。这样的数据包括段落文本内容、密码、手机号码等等。
文本输入
获取用户输入文本最重要的元素之一便是input元素。input元素使用type属性决定了从特定控件中获取什么类型的数据信息。最常用的type属性值便是text,它的表现为一个单行的文本输入框。
在设置type属性时最好的做法是同时给input元素设置一个name属性。name属性为改控件命名,同时和input中的数据一并提交到服务器。
<input type="text" name="sample_text_field">
文本输入Demo
需要注意的是input元素是自闭的,也就是它只有一个标签而且不会包裹任何内容。
最初input元素之后两个基于文本的type属性,text和password,password属性针对密码输入。最新在HTML5中则带来了一些新的type属性值以及表单更新。这些新增的值为输入提供了一个更好的语义化上下文也就为用户提供了一个更好的输入体验。当浏览器不理解新的type属性值的时候,它会自动降级到text属性值。下面便是新的HTML5输入类型:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
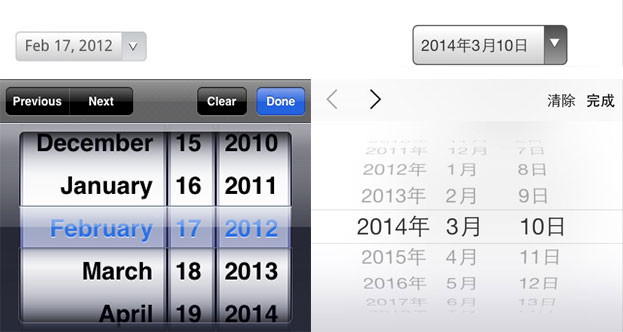
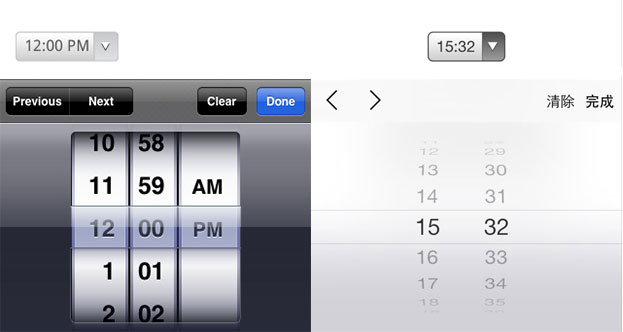
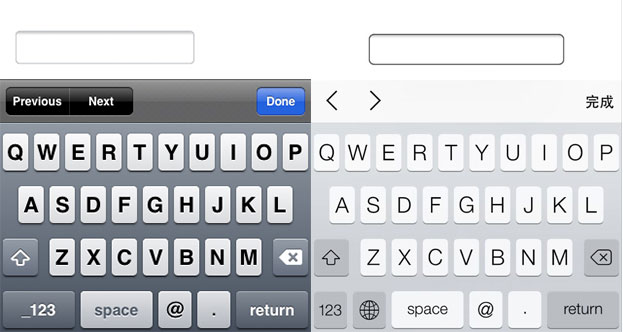
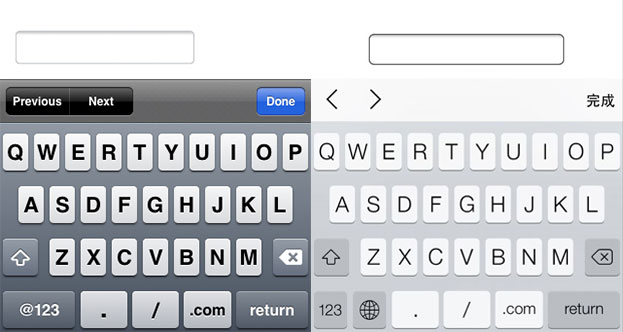
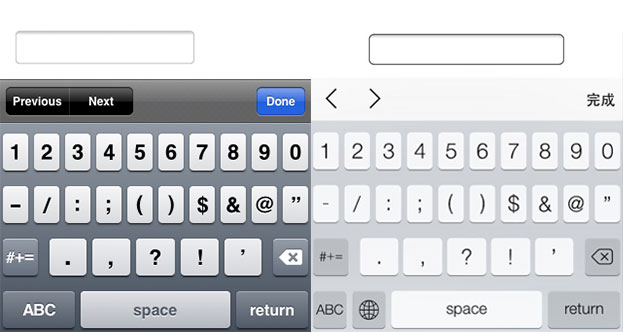
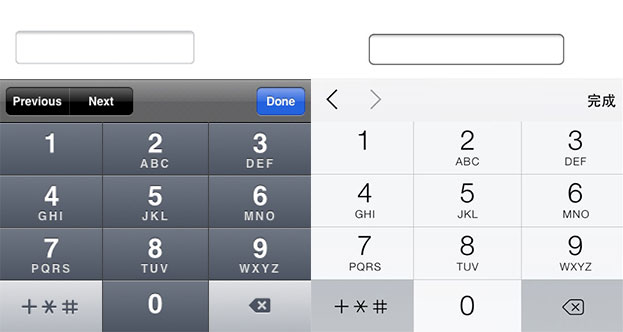
iOS中不同的input输入框(右侧为iOS7截图)

ios date输入框

ios time输入框

ios url输入框

ios url输入框

ios number输入框

ios tel输入框
多行文本输入
另一个获取文本数据的元素便是textarea元素。textarea元素与input元素不同的在于textarea元素是针对多行的大段文字的。并且textarea元素有这开始和结束标签可以包裹纯文本。因为textarea元素只接受一种类型的值因此type属性在此不必使用,但是同样可以使用name属性。
<textarea name="sample_textarea">Sample textarea</textarea>
多行输入Demo
textarea元素有两个尺寸属性,cols设置宽度,rows设置高度。但是这两个属性都是相当老的属性了,现在可以使用CSS属性width和height达到同样的效果。
多项选择输入和菜单
除了文本输入控件之外HTML还容许用户使用多项选择和下拉列表来选择数据。这些表单控件有不同的选项和元素,每种都有着不同的应用。
单选按钮
单选按钮是一种快速而简单的方法来展示一个小的选项列表让用户快速做出决定。单选按钮只容许用户选择一个选项,而不是选择多个选项。
创建一个单选按钮,可以设置input元素的type属性为radio。单选按钮的每个选项的name属性值都应该相同,这样它们才能相互对应。对于文本输入框input的值取决于用户的输入,而对于单选按钮用户只是做一个简单的决定,因此是我们自己决定input的值。使用value属性我们可以为每一个input设置特定的值。
另外,为用户设置默认的选项,可以使用布尔属性checked。
<input type="radio" name="day" value="Friday" checked> Friday
<input type="radio" name="day" value="Saturday"> Saturday
<input type="radio" name="day" value="Sunday"> Sunday
单选按钮Demo
Friday Saturday Sunday复选框
复选框和单选按钮非常相似。复选框除了type属性为checkbox外其他属性和单选按钮一样。两者之间的区别是,复选框容许用户选择多个选项都对应一个控件的名称,而单选按钮则只容许选一个。
<input type="checkbox" name="day" value="Friday" checked> Friday
<input type="checkbox" name="day" value="Saturday"> Saturday
<input type="checkbox" name="day" value="Sunday"> Sunday
复选框Demo
Friday Saturday Sunday下拉列表
在可用的方法中下拉列表是提供用户长串选项的最好方式。如果使用单选按钮将国家每个州都输出在一个页面中将会是一个凌乱而让人气馁的列表。下拉列表为长串列选择提供了一个绝佳的显示方式。
使用select和option元素便可以创建出一个下拉列表。每个选项用option元素构成,在用select元素包裹所有的option元素,然后你可以为select元素设置name属性。
菜单中每个独立的选项都用option元素编码。option元素将会包裹菜单中的选项文本。另外,每个独立的选项的option元素都需要设置value属性。
就像单项按钮和复选框的布尔睡下checked。下拉列表可以使用布尔属性selected来为用户设置默认值。
<select name="day">
<option value="Friday" selected>Friday</option>
<option value="Saturday">Saturday</option>
<option value="Sunday">Sunday</option>
</select>
下拉列表Demo
多重选择
在标准的下拉列表中在select元素增加布尔属性multiple即可容许用户多选菜单中选项。另外,可以设置一个或者多个布尔属性selected来为用户设置默认的选中项。
select元素的高度和宽度可以使用CSS属性控制,最好方便用户多选选项。还值得提的是用户想要多选选项,在点击的同时需要同时按着Ctrl/command或者shift键。
<select name="day" multiple>
<option value="Friday" selected>Friday</option>
<option value="Saturday">Saturday</option>
<option value="Sunday">Sunday</option>
</select>
多重选择Demo
表单按钮
当用户输入了所需的信息之后,按钮就可以让他们采取行动。最常见的便是一个提交按钮用来处理数据。一个重置按钮用来清楚数据。
提交按钮
当用户填完表单之后点击提交按钮来处理数据。提交按钮使用type属性为submit或者image的input元素。submit是最常用的因为它使用简单并且提供了大部分的功能。
image值用来指定一个图片为一个提交按钮,然而随着CSS的使用,该值的使用逐渐减少。
使用value属性来设置选项的文本。使用CSS属性例如background、border-radius、box-shadow等可以将单选按钮设置成你想要的效果。
<input type="submit" name="submit" value="Submit Form">
提交按钮Demo
重置按钮
与提交订单相反的是,用户可能使用重置按钮来重置表单。重置按钮和提交按钮的代码类似,只是其type值为reset。
重置按钮有着非常强烈的动作,无论是网站主还是用户都不想用,因此重置按钮越来越不受欢迎。用户在花了很长时间填写表单之后在提交的时候误点成重置按钮,而用户重新填写一次表单的机率会非常少。在使用重置表单的时候要考虑好这些后果。
<input type="reset" name="reset" value="Reset Form">
重置按钮Demo
其他类型的input
除去上文所说的,input元素还有些其他的用例。其中的两个有传递隐藏数据和附加文件。
Hide Input
隐藏的input可以在不显示给用户的情况下传递数据给服务器。隐藏的input经典的用法有跟踪代码(tracking codes),密钥(keys)以及其他对用户不可见但是有利于整个网站的信息。这些信息不会在页面中显示,但是它可以通过查看网页源代码来看到。也就是说,在此不应该带有敏感的或者安全性质的信息。
设置type属性为hidden即可创建一个隐藏的input元素,另外,你还应该给他们设置合适的name和value属性。
<input type="hidden" name="tracking_code" value="abc_123">
File Input(文件上传)
允许用户附加文件到表单,就像给邮件添加邮件一样,可以设置type属性为file。上传文件常见在社交网络或者应用中上传图片或者文件。
然而,通过CSS来设置文件上传控件的样式是个艰巨的任务。每个浏览器都有自己默认的样式,而且几乎不能更改这些样式。JavaScript以及其他的方案也可以实现文件上传,但是这些都有点难以创建。
<input type="file" name="file">
文件上传Demo
组织表单元素
知道了如何通过input获取数据仅仅完成了一半,以一种可用的方式将这些表单元素和控件组织起来就是另外一半。用户理解了表单想要问什么,并且知道怎么回答,表单才有意义。我们可以使用label,fieldset,legend来构建一个更好的表单以此来引导用户完成任务。
标签(Label)
标签为表单元素提供了说明,或者标题。使用label元素开创建标签,标签应该包含所遇表单元素或者控件的描述文本。也应该设置for属性。label元素for属性的值应该和所属表单元素的id属性的值相同,以此来将标签元素和表单元素绑在一块,容许用户点击label元素,所对应的表单元素即可获得焦点。
<label for="username">Username</label>
<input type="text" name="username" id="username">
标签Demo
当单选按钮或者复选框使用标签的时候,可以将input元素包裹在label元素之内。这样就可以免去设置for属性和id属性。
<label><input type="radio" name="day" value="Friday" checked> Friday</label>
<label><input type="radio" name="day" value="Saturday"> Saturday</label>
<label><input type="radio" name="day" value="Sunday"> Sunday</label>
标签单选按钮Demo
控件组(Fieldset)
控件组(Fieldset)将表单标签和元素组合成一个块。就像div元素或者其他结构性的元素,fieldset元素是块级元素,包裹相关联的元素,只是fieldset特别针对form元素内的元素。fieldset元素默认有个边框,可以通过CSS更改。
<fieldset>
<label for="username">Username</label>
<input type="text" name="username" id="username">
<label for="password">Password</label>
<input type="text" name="password" id="password">
</fieldset>
控件组Demo
Legend
Legend是对fieldset元素的说明或者标题。legend元素包裹了fieldset元素之内控件的说明描述。在HTML代码中legend元素应当紧跟fieldset元素的起始标签。legend元素默认作为fieldset元素边框的一部分显示在左上角。legend元素的样式也可以通过CSS来更改。
<fieldset>
<legend>Login</legend>
<label for="username">Username</label>
<input type="text" name="username" id="username">
<label for="password">Password</label>
<input type="text" name="password" id="password">
</fieldset>
Legend Demo
Form和input的属性
为了适配所有不同的表单,input,和控件,在此又许多的属性和对应的值。这些属性和值有着很多不同的功能,其中又禁止控件,增加表单验证,等等,下面是较为常用也较为有用的属性。
Disable
设置布尔属性disabled可以关闭元素和控件的交互或者输入。在表单提交的时候被禁元素不发送任何数据。
设置disabled属性到fieldset元素,将会禁用fieldset元素所有的控件。如果控件的type属性的值为hidden,将不会理会disabled属性。
<label for="username">Username</label>
<input type="text" name="username" id="username" disabled>
disabled属性Demo
Placeholder
input元素内的HTML5属性placeholder为控件提供了提示,提示会在控件被点击或者获得焦点有文字输入的时候消失,placeholder属性只能在type属性为text,email,search,tel和url的input元素内使用。
placeholder属性和value属性的区别在于,value属性值会一直存在除非用户主动删除。value属性值很适合预填充(pre-poplating)的值,譬如用户的个人信息,而不是建议的值。两者之间的额区别可以看下面。
<label for="username">Username placeholder</label>
<input type="text" name="username" id="username" placeholder="Holder">
placeholder属性Demo
Required
HTML5属性required强制元素在提交的时候必须有值。当一个元素或者控件内没值的时候会出现错误信息提示用户,要求他们填写所需的值。目前浏览器所显示的错误信息的样式还不可使用CSS更改。而对于元素,可以使用:optional:required的CSS伪类来选择。
当控件需要特定类型的值的时候验证也会发生。例如,type属性为email将的input元素将不仅需要有值而且改值需要符合邮箱的格式。
<label for="name">Name</label>
<input type="text" name="name" id="name" required>
required属性Demo
其他属性
下面列举了一些其他的表单,input属性,可以在必要时深入研究。
-
accept -
formaction -
formnovalidate -
maxlength -
readonly -
autocomplete -
formenctype -
formtarget -
min -
selectionDirection -
autofoucus -
formmethod -
max -
pattern -
step
登录表单Demo
html
<form>
<label for="login_username">Username</label>
<input type="text" name="login_username" id="login_username">
<label for="login_password">Password</label>
<input type="password" name="login_password" id="login_password">
<fieldset>
<input type="submit" name="login_submit" id="login_submit" value="Login">
<label><input type="checkbox" name="login_remember" id="login_remember"> Stay signed in</label>
</fieldset>
</form>
css
form {
background: linear-gradient(top, #fff, #f8f8f8);
border: 1px solid #d0d2d5;
border-bottom: 1px solid #bebfc2;
border-radius: 4px;
margin: 0 0 20px 0;
padding: 20px;
width: 212px;
}
label {
color: #404853;
display: block;
font-weight: bold;
}
input {
background: #fff;
border: 1px solid #c6c9cc;
border-radius: 4px;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.1), 0 1px 0 #fff;
color: #555;
font: 13px/20px 'Droid Sans', Arial, 'Helvetica Neue', 'Lucida Grande', sans-serif;
margin: 0 0 20px 0;
padding: 5px;
width: 200px;
}
fieldset {
background: linear-gradient(top, #ebeced, #dedfe0);
border: none;
border-top: 1px solid #d0d2d5;
border-radius: 0 0 4px 4px;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.75);
margin: 5px 0 -20px -20px;
padding: 18px 20px;
width: 212px
}
fieldset input {
margin: 0;
width: auto;
}
#login_submit {
background: linear-gradient(top, #687587, #404853);
border: none;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.75);
color: #fff;
font-weight: bold;
float: left;
padding: 5px 10px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.6);
}
#login_submit:hover {
background: linear-gradient(top, #5a6675, #333942);
}
#login_submit:active {
background: #333942;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.75), 0 1px 0 rgba(255, 255, 255, 0.75);
}
fieldset label {
color: #888;
cursor: pointer;
float: left;
font-size: 12px;
font-weight: normal;
margin: 5px 0 0 20px;
}
fieldset label input {
margin: -2px 2px 0 0;
padding: 0;
}
Demo
html
<form>
<label for="login_username">Username</label>
<input type="text" name="login_username" id="login_username">
<label for="login_password">Password</label>
<input type="password" name="login_password" id="login_password">
<fieldset>
<input type="submit" name="login_submit" id="login_submit" value="Login">
<label><input type="checkbox" name="login_remember" id="login_remember"> Stay signed in</label>
</fieldset>
</form>
css
form {
background: linear-gradient(top, #fff, #f8f8f8);
border: 1px solid #d0d2d5;
border-bottom: 1px solid #bebfc2;
border-radius: 4px;
margin: 0 0 20px 0;
padding: 20px;
width: 212px;
}
label {
color: #404853;
display: block;
font-weight: bold;
}
input {
background: #fff;
border: 1px solid #c6c9cc;
border-radius: 4px;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.1), 0 1px 0 #fff;
color: #555;
font: 13px/20px 'Droid Sans', Arial, 'Helvetica Neue', 'Lucida Grande', sans-serif;
margin: 0 0 20px 0;
padding: 5px;
width: 200px;
}
fieldset {
background: linear-gradient(top, #ebeced, #dedfe0);
border: none;
border-top: 1px solid #d0d2d5;
border-radius: 0 0 4px 4px;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.75);
margin: 5px 0 -20px -20px;
padding: 18px 20px;
width: 212px
}
fieldset input {
margin: 0;
width: auto;
}
#login_submit {
background: linear-gradient(top, #687587, #404853);
border: none;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.75);
color: #fff;
font-weight: bold;
float: left;
padding: 5px 10px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.6);
}
#login_submit:hover {
background: linear-gradient(top, #5a6675, #333942);
}
#login_submit:active {
background: #333942;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.75), 0 1px 0 rgba(255, 255, 255, 0.75);
}
fieldset label {
color: #888;
cursor: pointer;
float: left;
font-size: 12px;
font-weight: normal;
margin: 5px 0 0 20px;
}
fieldset label input {
margin: -2px 2px 0 0;
padding: 0;
}
Demo
资源
- Forms via HTML Dog
- Form Element via Mozilla Developer Network
- Input Element via Mozilla Developer Network
- A Form of Madness via Dive Into HTML5
- Form Examples via Twitter Bootstrap