盒模型和定位
在HTML和CSS中需要彻底理解的一个概念便是盒模型。盒模型概念中声明了页面中的每个元素都是一个矩形盒子,可能会包含外边距(margin),内边距(padding)和边框(border)。
再重复一遍,页面中每个元素都是一个矩形盒子。
对盒模型有一个基本了解至关重要,因为网站建设主要依赖它。若想要创建更为主流的网站,就需要对盒模型有一个更深入的了解,尽管令人沮丧的是,这有点难度。另外为了布局网页,了解不同元素的定位方式也同等重要。根据内容和上下文环境,定位元素的方法到是有几个。
盒子尺寸
到现在,你已经意识到在页面中的元素,无论是块级还是行内元素都是一个矩形盒子。元素盒子有不同的尺寸,或许还有margin,padding和border这些也会影响盒子的尺寸。把这些属性聚在一起就叫盒模型。让我们一并学习下盒模型和这些CSSS属性来更好的了解HTML和CSS。

上图中所示的即是每个元素的矩形盒子(不管每个元素的实际形状)。
盒模型
正如之前说过的,每个元素都是一个矩形盒子,包括width,height,可能还会包括margin,padding,border。所有的值算到一块便构成了所谓的盒模型。
盒子首先以元素的width和height开始,宽和高可由元素的类型,元素内类容,或者指定的width和height属性决定。随后便是元素的padding和border。紧跟border的便是margin,在技术上来讲margin不包括在盒子的实际尺寸中,但margin确实帮忙定义了盒子模型。
div {
background: #fff;
border: 6px solid #ccc;
height: 100px;
margin: 20px;
padding: 20px;
width: 400px;
}
分解一个元素,包括盒模型的总宽,使用如下公式:
margin-right + border-right + padding-right + width + padding-left + border-left + margin-left
类似的,总高公式:
margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom

使用上述公式,上图例中的宽高为:
宽:492px = 20px + 6px + 20px + 400px + 20px + 6px + 20px
高:192px = 20px + 6px + 20px + 100px + 20px + 6px + 20px
让我们看看盒模型中的每个属性
height和width
每个元素都有一个继承的height和width属性,而根据元素的不同目的,你可能需要对元素默认的height和width做调整。如果一个元素是页面布局与设计的关键,那么你很可能会对其赋予特定的height和width,这样块级元素的宽高默认值可能会被覆盖。
CSS中height属性
元素默认的height属性由其内容决定。在垂直方向上所有元素都会尽可能的伸缩来适应内容。给一个块级元素设置一个特定的高度则需要使用height属性。
div {
height: 100px;
}
CSS中width属性
一个元素的width取决于它的显示类型。块级元素的width默认100%,它会铺满可用的整个横向空间。行内元素则是在横向方向尽可能的伸缩来适应内容。因为行内元素尺寸不可更改,CSS中width和height值只能在块级元素上起作用。
div {
width: 400px;
}
margin和padding
每个浏览器都给元素应用了一个基本的margin和padding值来使得元素易读和易于区别。每个浏览器的各个元素的值都不一样。在Lesson 1 中介绍过使用css reset将这些值充值为零。使用重置样式使得我们可以在统一的基础上开始工作,也就容许我们进一步的设置特定元素的属性值。
CSS中margin值
给元素设置margin属性,即在元素的四周设置了一段空间。margin的值即外边据处在边框的外面完全透明。可以用margin来将元素定位到页面中特定的位置或者是将所有的元素隔开,给元素提供一个呼吸的空间。
div {
margin: 20px;
}
CSS中padding值
padding和margin十分相像,只是padding处于元素边框的里面。padding值也就是内边距继承元素的背景,用来给元素内部提供空间,并不和margin一样用来定位元素。
div {
padding: 20px;
}

上图展示了盒模型中使用margin将元素相互间隔开,使用padding来设置元素内空间。
margin和padding的声明
margin和padding的值支持简写和完整写法。给元素的四个方向的margin和padding设置同样的值只需这样:
div {
margin: 20px;
}
元素顶部和底部的值相等,左右方向的相等只需设置连个值,顶部和底部的写在前面。
div {
margin: 10px 20px;
}
若元素的四个方向值不同,则四个值按照top,right,bottom,left的顺序声明。
div {
margin: 10px 20px 0 15px;
}
另外,你还可以使用单独的属性一次只设置一个方向的值。每个属性以margin或者padding开始中间连字符然后紧跟需要设置的方向(top,right,bottom,left)。例如padding-left使用一个值,设置了元素左边的内边距。
div {
margin-top: 10px;
padding-left: 6px;
}
border
边框处在元素内边据和外边据之间,设置了元素的轮廓。边框的设置需要三个值,宽度,样式,和颜色。简写模式中按照宽度(width),样式(style),颜色(color)的顺序即可。完整模式则分解为三个属性border-width,border-style和border-color。
一般见到的都是单位宽度,实线,单色的边款,但边框支持不同尺寸多色多样式。
div {
border: 6px solid #ccc;
}
元素浮动
讲完元素盒模型页面代码布局的革命只成功了一半。另一半就是如何合适的对齐页面中所有的元素。将一个元素定位到另一个元素边的方法之一便是使用float属性。float属性可以使元素左右浮动,是元素相互靠近或者定位到现对的位置。
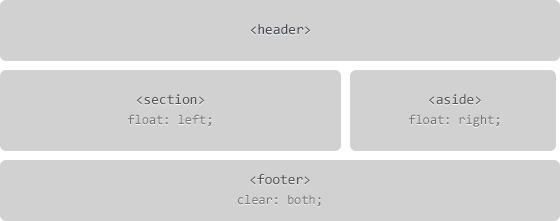
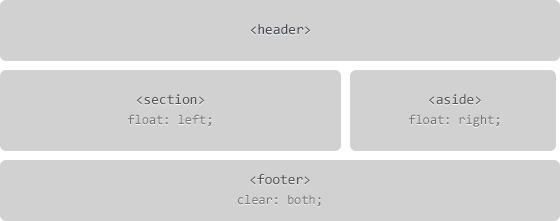
拿一个通用的页面布局来说,默认情况下section和aside作为块级元素,布局是头尾相接。我们希望将两者靠边并排布局。只需给每个元素一个特定的width然后将一个左浮动,另一个由浮动,即可完成布局。

对于浮动元素有几个重要的地方需要注意。首先是,当一个元素设置浮动之后,它会浮动紧靠到父元素容器的边界,如果该元素没有父元素,它就会浮动到页面容器的边界。其次,一个元素浮动之后,页面正常流里面的其他元素会环绕该元素。
section {
float: left;
margin: 10px;
width: 600px;
}
aside {
float: right;
margin: 10px;
width: 320px;
}
清除元素浮动
当一个元素浮动之后,它会打破页面正常的文档流,其他的元素会尽可能的环绕这个浮动的元素。有时候这是好事,例如当图片浮动到块级内容的边界,但有时候这并不是好事。
当一个元素,或者几个元素浮动之后,你可以使用clear属性来使文档流恢复到正常。给每个需要回到正常文档流的元素使用clear属性。
在上面的例子中,section和aside浮动。我们给footer元素使用clear属性迫使它回到正常的文档流——定位到俩个浮动元素的下面。
footer {
clear: both;
}
元素定位(postion)
除了元素浮动,你还可以使用postion属性来定位元素。postion属性有几个不同的值,每个值都有不同的功能。
postion属性的默认值是static,表示维持元素在正常的文档流中。relative值容许你使用盒子偏移属性(top,right,bottom和left)。absolute和fixed同样配合盒子偏移属性使用,但是使用这连个属性之后元素便不再正常的文档流中,而且这两个属性相对于postion属性值为relative的父元素。

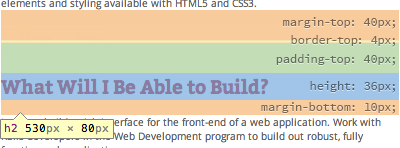
在上图的例子中,header指定了postion属性值为relative,它便作为一个静态的容器,其内的绝对定位子元素便基于它定位。因此绝对定位的ul元素上下相对于静态容器header偏移10px。
图示例子的代码为: HTML
<header>
<ul>...</ul>
</header>
CSS
header {
position: relative;
}
ul {
position: absolute;
right: 10px;
top: 10px;
}
盒子偏移(offset)属性
只要元素的postion不设置为relative,元素即可使用偏移属性。这些属性包括top,right,bottom和left。根据属性,他们使元素在对应方向偏移。
例如,bottom: 32px;将会使元素定位到离父元素(postion属性为relative)底部32px的位置。对应的,bottom: -32px;将会定位元素在父元素底部32px的位置。
网格和框架
在站点布局的时候有许多的工具和实践经验可以使用,网格和框架无疑最值得使用
网格,包括横向和纵向网格,网格可以使得你的网站所有元素对齐,且富有韵律。在此有几个值得推荐的,且在近几年流行的网格可以使用,你可以选择其中的一种或者创建你自己的网格,只要适合你的项目即可。
框架可以让在一个预先定义的标准上快速地建设网站。根据项目,框架可以提供一个很好的开始,甚至可以提供一个完整解决方案,也可能带来的麻烦比他的价值还多。在你头脑发热之前,你最好研究下选用的框架,看看你是否能在它上面愉悦的工作和编辑。
资源
- CSS Length Values via Mozilla Developer Network
- HTML Borders via Quackit.com
- The CSS Box Model via CSS-Tricks
- CSS Float Theory via Smashing Magazine
- CSS Positioning 101 via A List Apart
- Resources for Grid-Based Design via Vandelay Design